Stylish Coming Soon Page with HTML and CSS Full Source Code

Introduction:
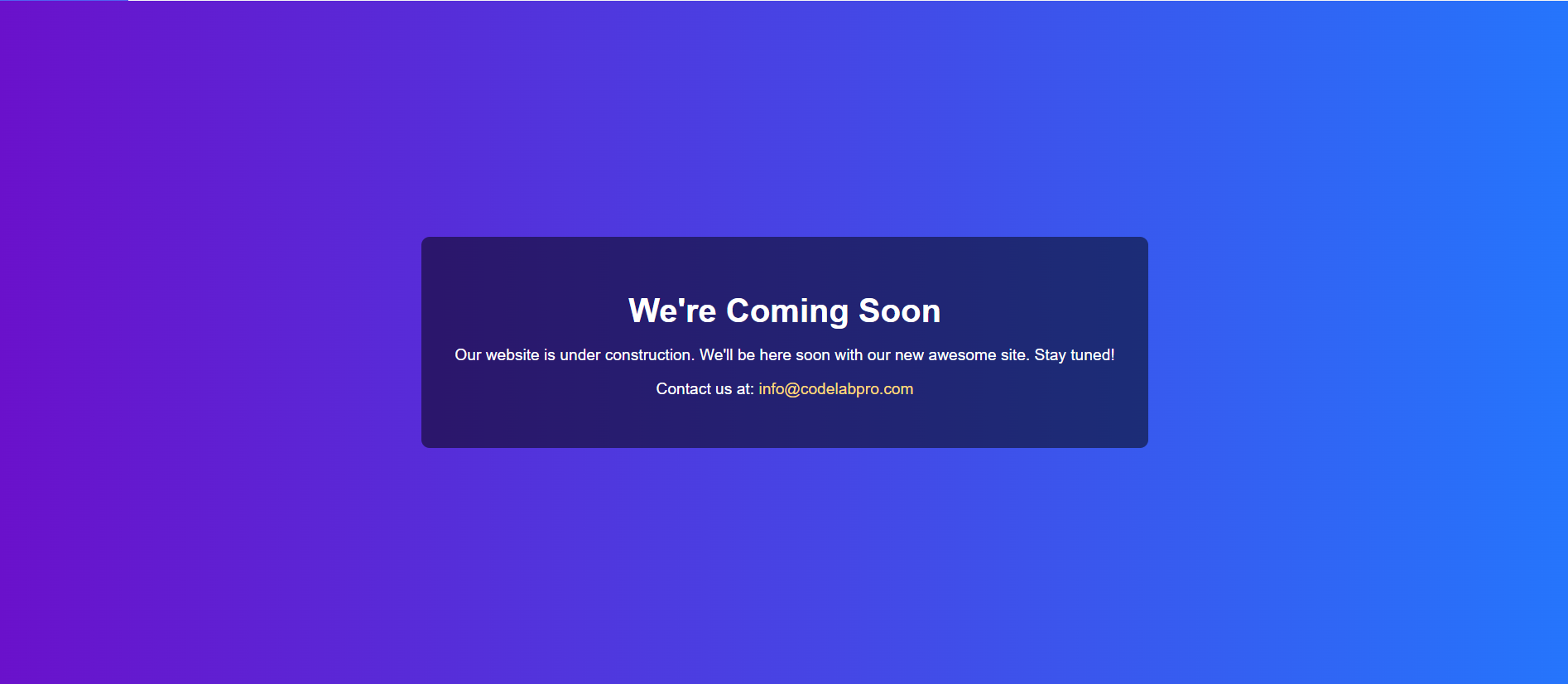
In this tutorial, we’ll show you how to create a stylish and modern “Coming Soon” page using HTML and CSS. A well-designed “Coming Soon” page can help build anticipation and keep your audience informed about your upcoming site.
HTML Code
[acf_code_field]
<title>CodeLabPro - Coming Soon</title>
body {
margin: 0;
padding: 0;
font-family: 'Helvetica Neue', Arial, sans-serif;
background: linear-gradient(to right, #6a11cb, #2575fc);
color: #fff;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.coming-soon-container {
text-align: center;
background: rgba(0, 0, 0, 0.5);
padding: 40px;
border-radius: 10px;
}
h1 {
font-size: 2.5em;
margin-bottom: 0.5em;
}
p {
font-size: 1.2em;
margin-bottom: 1em;
}
a {
color: #ffda79;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
<div class="coming-soon-container">
<div class="content">
<h1>We're Coming Soon</h1>
<p>Our website is under construction. We'll be here soon with our new awesome site. Stay tuned!</p>
<p>Contact us at: <a href="mailto:info@codelabpro.com">info@codelabpro.com</a></p>
</div>
</div>
Conclusion
In this tutorial, we created a stylish and modern “Coming Soon” page using HTML and CSS. This page is easy to implement and provides a visually appealing way to inform your visitors that your site is under construction. Stay tuned for more tutorials on web development and design!
Facebook
Twitter
LinkedIn
WhatsApp
Email
X
Print






