Responsive Coming Soon Page in HTML

Introduction:
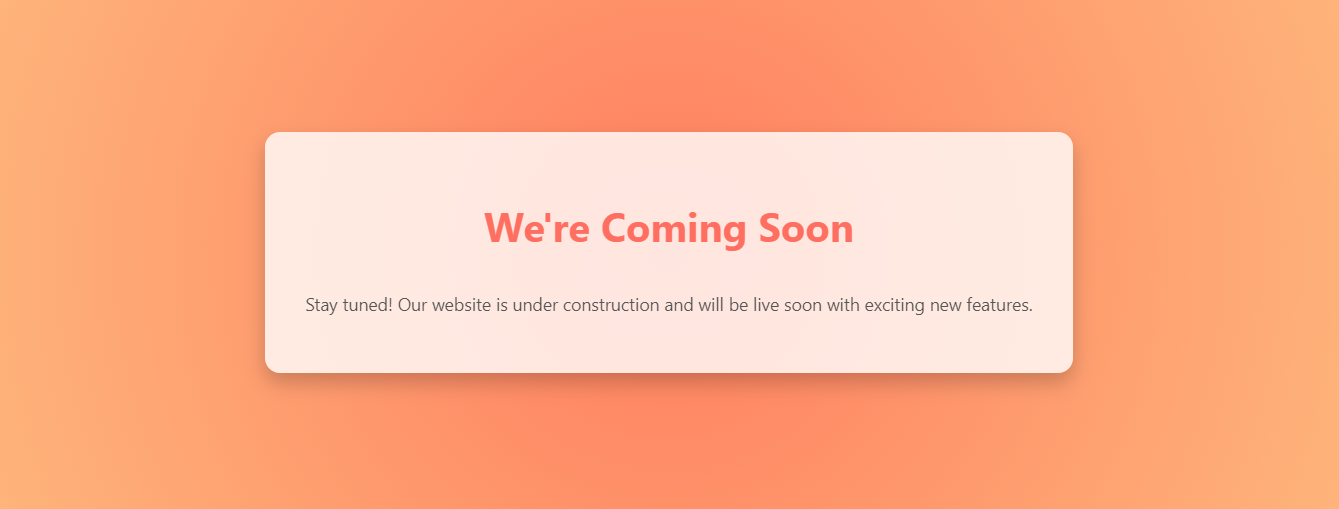
Creating a responsive “Coming Soon” page in HTML is essential for maintaining a professional online presence while your website is under construction. In this guide, we provide you with the complete source code to design a modern, mobile-friendly placeholder. Follow along to ensure your visitors are engaged and informed, regardless of the device they use.
HTML Code
[acf_code_field]
<title>Coming Soon</title>
body, html {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
background: radial-gradient(circle, #ff7e5f, #feb47b); /* Gradient background */
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
color: #333;
}
.coming-soon-container {
text-align: center;
padding: 40px;
background: rgba(255, 255, 255, 0.8); /* Semi-transparent white background for content */
border-radius: 15px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
max-width: 80%;
margin: 0 20px;
}
h1 {
font-size: 2.5em;
margin-bottom: 1em;
color: #ff6f61;
}
p {
font-size: 1.1em;
color: #555;
}
@media (max-width: 768px) {
h1 {
font-size: 2em;
}
p {
font-size: 1em;
}
}
@media (max-width: 480px) {
h1 {
font-size: 1.5em;
}
p {
font-size: 0.9em;
}
}
<div class="coming-soon-container">
<h1>We're Coming Soon</h1>
<p>Stay tuned! Our website is under construction and will be live soon with exciting new features.</p>
</div>
Conclusion
Creating a responsive “Coming Soon” page in HTML is a crucial step for maintaining a professional online presence while your website is under construction. This guide and provided source code offer a simple yet effective way to engage your audience across all devices. By implementing this design, you’ll keep visitors informed and build anticipation for your upcoming launch.
Facebook
Twitter
LinkedIn
WhatsApp
Email
X
Print






