Modern Coming Soon HTML CSS source code | CodeLabPro

Introduction:
Welcome to CodeLabPro’s upcoming blog! We’re excited to bring you expert tutorials, insights, and tips on web development and IT. Stay ahead of the curve with our cutting-edge content. Subscribe now to be the first to know when we launch. Get ready for a transformative learning experience!
HTML Code
[acf_code_field]
<title>Coming Soon - CodeLabPro</title>
body {
margin: 0;
padding: 0;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: linear-gradient(to right, #6a11cb, #2575fc);
font-family: 'Arial', sans-serif;
color: #fff;
}
.container {
text-align: center;
}
.container h1 {
font-size: 3em;
margin-bottom: 0.5em;
}
.container p {
font-size: 1.2em;
margin-bottom: 1.5em;
}
.container .countdown {
font-size: 2em;
margin-bottom: 1.5em;
}
.container .newsletter input[type="email"] {
padding: 0.5em;
border: none;
border-radius: 5px;
margin-right: 0.5em;
}
.container .newsletter input[type="submit"] {
padding: 0.5em 1em;
border: none;
border-radius: 5px;
background-color: #fff;
color: #2575fc;
cursor: pointer;
transition: background-color 0.3s ease;
}
.container .newsletter input[type="submit"]:hover {
background-color: #2575fc;
color: #fff;
}
<div class="container">
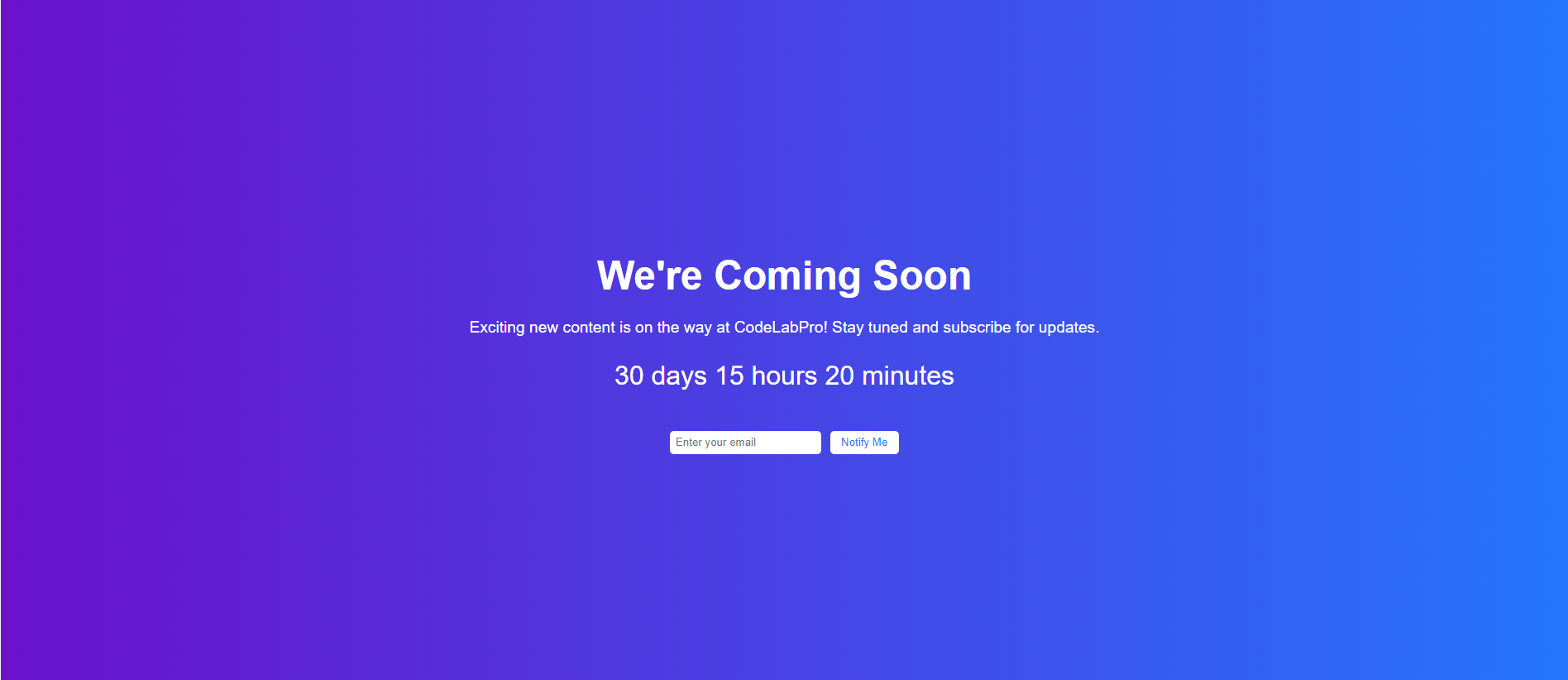
<h1>We're Coming Soon</h1>
<p>Exciting new content is on the way at CodeLabPro! Stay tuned and subscribe for updates.</p>
<div class="countdown" id="countdown">
30 days 15 hours 20 minutes
</div>
<div class="newsletter">
</div>
</div>
// Countdown timer script can be added here
Conclusion
Our stylish “Coming Soon” page is more than just a placeholder—it’s a well-designed, functional introduction to the exciting new content and features coming your way with the launch of the CodeLabPro blog. With its modern design, engaging countdown timer, and user-friendly email subscription form, the page effectively builds anticipation and keeps visitors informed about our upcoming launch.
Facebook
Twitter
LinkedIn
WhatsApp
Email
X
Print






