Innovative Under Construction Page with Dynamic Layout in HTML/CSS

Introduction:
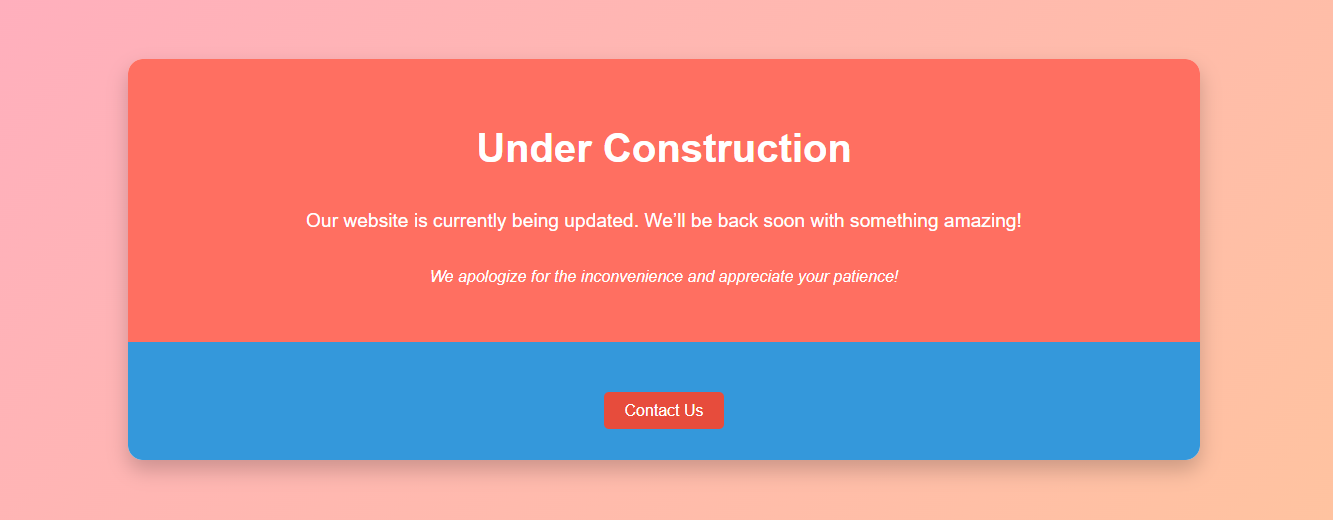
Creating an engaging “Under Construction” page is crucial to maintaining a professional image while your website undergoes updates. This guide introduces an innovative “Under Construction” page with a dynamic layout in HTML/CSS. The design combines a modern, two-column layout with gradient colors, ensuring your site remains visually appealing and informative. This approach keeps visitors engaged and reassured that exciting updates are on the way. Innovative Under Construction Page with Dynamic Layout in HTML/CSS
HTML Code
[acf_code_field]
<title>Under Construction</title>
body, html {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(135deg, #ffafbd, #ffc3a0); /* Gradient background */
font-family: 'Arial', sans-serif;
color: #333;
}
.container {
display: flex;
flex-wrap: wrap;
width: 80%;
max-width: 1200px;
background: #ffffff;
border-radius: 15px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
overflow: hidden;
}
.left-column, .right-column {
flex: 1 1 50%;
padding: 40px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.left-column {
background: #ff6f61;
color: #fff;
}
.right-column {
background: #3498db;
color: #fff;
}
h1 {
font-size: 2.5em;
margin-bottom: 0.5em;
}
p {
font-size: 1.2em;
text-align: center;
}
.sorry-message {
font-size: 1em;
margin-top: 1em;
font-style: italic;
}
.cta {
margin-top: 20px;
}
.cta a {
text-decoration: none;
color: #fff;
background: #e74c3c;
padding: 10px 20px;
border-radius: 5px;
font-size: 1em;
transition: background 0.3s;
}
.cta a:hover {
background: #c0392b;
}
@media (max-width: 768px) {
.container {
flex-direction: column;
}
.left-column, .right-column {
flex: 1 1 100%;
border-right: none;
border-bottom: 1px solid #ddd;
}
}
<div class="container">
<div class="left-column">
<h1>Under Construction</h1>
<p>Our website is currently being updated. We’ll be back soon with something amazing!</p>
<p class="sorry-message">We apologize for the inconvenience and appreciate your patience!</p>
</div>
<div class="right-column">
<div class="cta">
<a href="#">Contact Us</a>
</div>
</div>
</div>
Conclusion
The “Innovative Under Construction Page with Dynamic Layout in HTML/CSS” offers a modern and engaging way to keep your visitors informed during website maintenance. With its gradient background, responsive two-column design, and clear call-to-action, this template ensures a professional and visually appealing online presence. By implementing this innovative layout, you can maintain user interest and convey important information effectively while your website undergoes updates.
Facebook
Twitter
LinkedIn
WhatsApp
Email
X
Print






