Glass UI login form html css source code

Introduction:
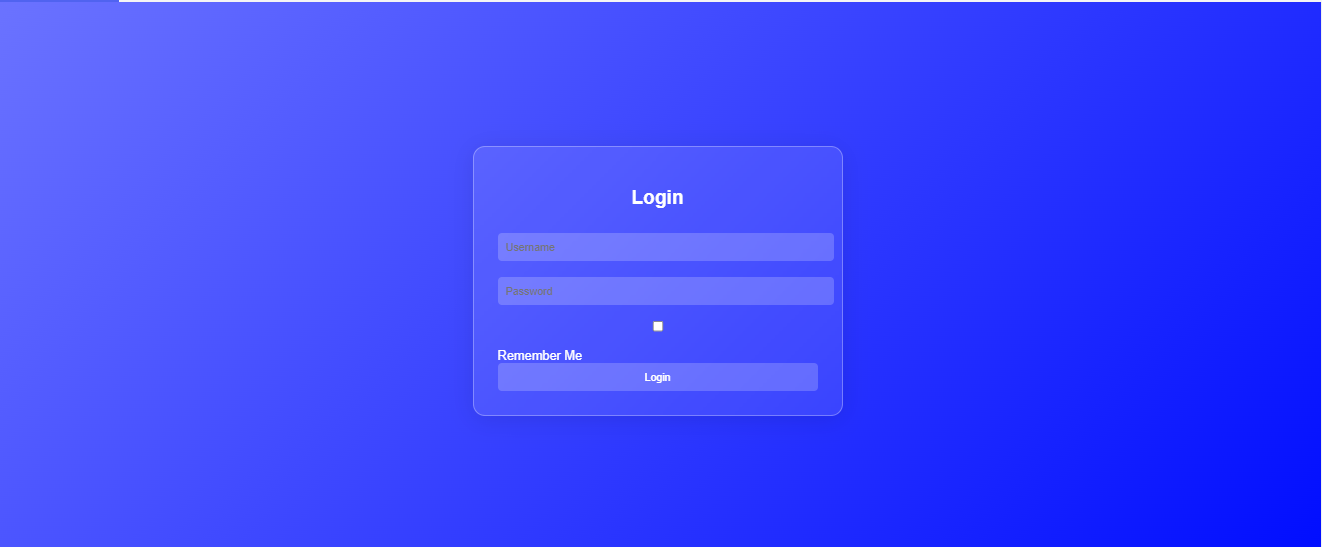
In the ever-evolving landscape of web design, Glassmorphism or Glass UI design has emerged as a prominent trend. Characterized by its frosted-glass effects, soft shadows, and vibrant background blurs, this design style adds a modern and sophisticated touch to web interfaces. Integrating Glass UI elements into your web projects can significantly enhance both the aesthetic appeal and user experience. In this blog post, we will guide you through the process of creating a Glass UI login form, complete with HTML and CSS source code. This tutorial aims to help you leverage the elegance of Glass UI while maintaining Glass UI design provides a unique and visually appealing way to present user interfaces. By using semi-transparent backgrounds, vivid colors, and subtle shadows, you can create a login form that not only captures attention but also offers a smooth and interactive user experience. This tutorial will walk you through the steps of setting up a Glass UI login form, from structuring your HTML to styling with CSS to achieve the desired glass effect.functionality and responsiveness. Glass UI login form html css source code
HTML Code
<title>Glass UI Login Form</title>
body {
background: linear-gradient(135deg, #6B73FF 0%, #000DFF 100%);
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-family: Arial, sans-serif;
}
.login-container {
background: rgba(255, 255, 255, 0.1);
border-radius: 15px;
padding: 30px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
border: 1px solid rgba(255, 255, 255, 0.3);
max-width: 400px;
width: 100%;
color: white;
text-align: center;
}
.login-container h2 {
margin-bottom: 20px;
}
.login-container input {
width: 100%;
padding: 10px;
margin: 10px 0;
border: none;
border-radius: 5px;
background: rgba(255, 255, 255, 0.2);
color: white;
}
.login-container button {
width: 100%;
padding: 10px;
border: none;
border-radius: 5px;
background: rgba(255, 255, 255, 0.2);
color: white;
cursor: pointer;
transition: background 0.3s ease;
}
.login-container button:hover {
background: rgba(255, 255, 255, 0.3);
}
.login-container .form-check-label {
display: block;
text-align: left;
margin-top: 10px;
}
<div class="login-container">
<h2>Login</h2>
<div class="form-check">
<label class="form-check-label" for="rememberMe">Remember Me</label>
</div>
<button type="submit">Login</button>
</div>
Conclusion
In conclusion, incorporating Glass UI design into your login form can dramatically enhance the visual appeal and user experience of your web application. The frosted-glass effect, combined with vibrant colors and subtle shadows, creates a modern and sophisticated interface that captures user attention. Throughout this blog post, we have explored the essential steps to create a Implementing a Glass UI login form can elevate the overall design of your web application, making it more attractive and user-friendly. Start experimenting with Glass UI today to provide your users with a sleek and immersive login experience.Glass UI login form using HTML and CSS, from structuring the HTML to applying the necessary CSS styles.
Facebook
Twitter
LinkedIn
WhatsApp
Email
X
Print






