Elegant Under Construction Page with Modern HTML/CSS

Introduction:
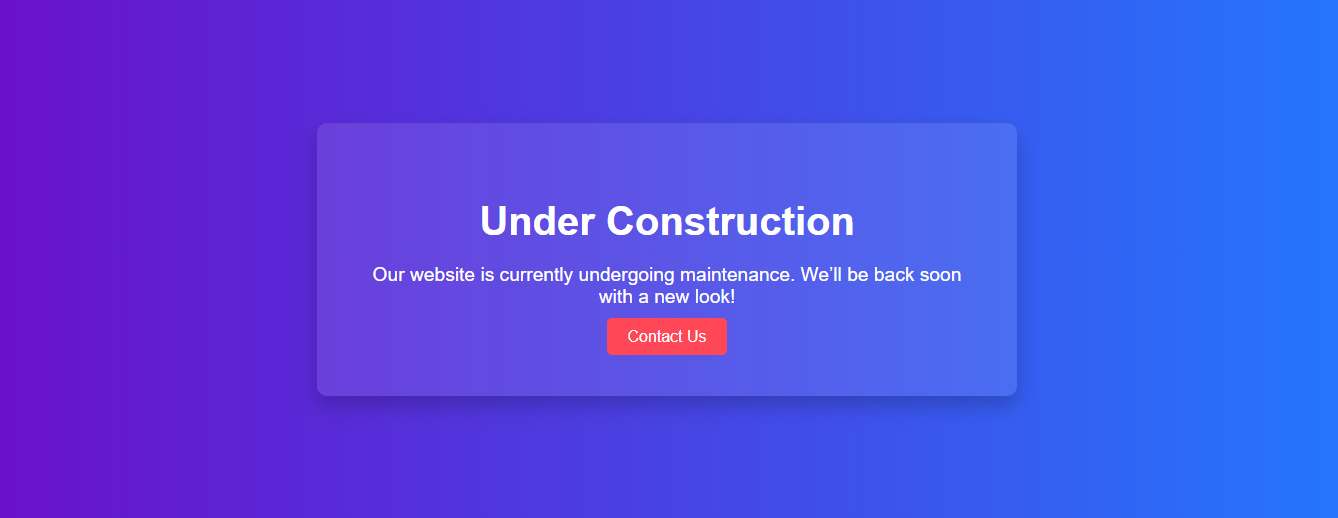
Creating an elegant “Under Construction” page is essential for maintaining a professional online presence while your website is being developed. This guide presents a stylish and modern “Under Construction” page designed using HTML and CSS. With a sleek layout, responsive design, and eye-catching elements, this page ensures that your visitors are well-informed and engaged during your site’s downtime. Follow along to implement this elegant design and keep your audience excited about your upcoming launch. Elegant Under Construction Page with Modern HTML/CSS
HTML Code
[acf_code_field]
<title>Under Construction</title>
body, html {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(to right, #6a11cb, #2575fc); /* Gradient background */
font-family: 'Roboto', sans-serif;
color: #fff;
}
.container {
text-align: center;
padding: 50px;
background: rgba(255, 255, 255, 0.1); /* Semi-transparent white background for content */
border-radius: 10px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
max-width: 600px;
margin: 20px;
}
h1 {
font-size: 2.5em;
margin-bottom: 0.5em;
}
p {
font-size: 1.2em;
margin-bottom: 1em;
}
.cta {
margin-top: 20px;
}
.cta a {
text-decoration: none;
color: #fff;
background: #ff4757;
padding: 10px 20px;
border-radius: 5px;
font-size: 1em;
transition: background 0.3s;
}
.cta a:hover {
background: #e84118;
}
@media (max-width: 768px) {
.container {
padding: 30px;
}
h1 {
font-size: 2em;
}
p {
font-size: 1em;
}
}
@media (max-width: 480px) {
.container {
padding: 20px;
}
h1 {
font-size: 1.5em;
}
p {
font-size: 0.9em;
}
}
<div class="container">
<h1>Under Construction</h1>
<p>Our website is currently undergoing maintenance. We’ll be back soon with a new look!</p>
<div class="cta">
<a href="#">Contact Us</a>
</div>
</div>
Conclusion
A gradient background that adds a contemporary touch.
A centered container with a semi-transparent background for content.
A responsive design that adjusts to different screen sizes.
A clear call-to-action button for user inter
Facebook
Twitter
LinkedIn
WhatsApp
Email
X
Print






