Cutting-Edge Under Construction Page with Modern HTML/CSS Design

Introduction:
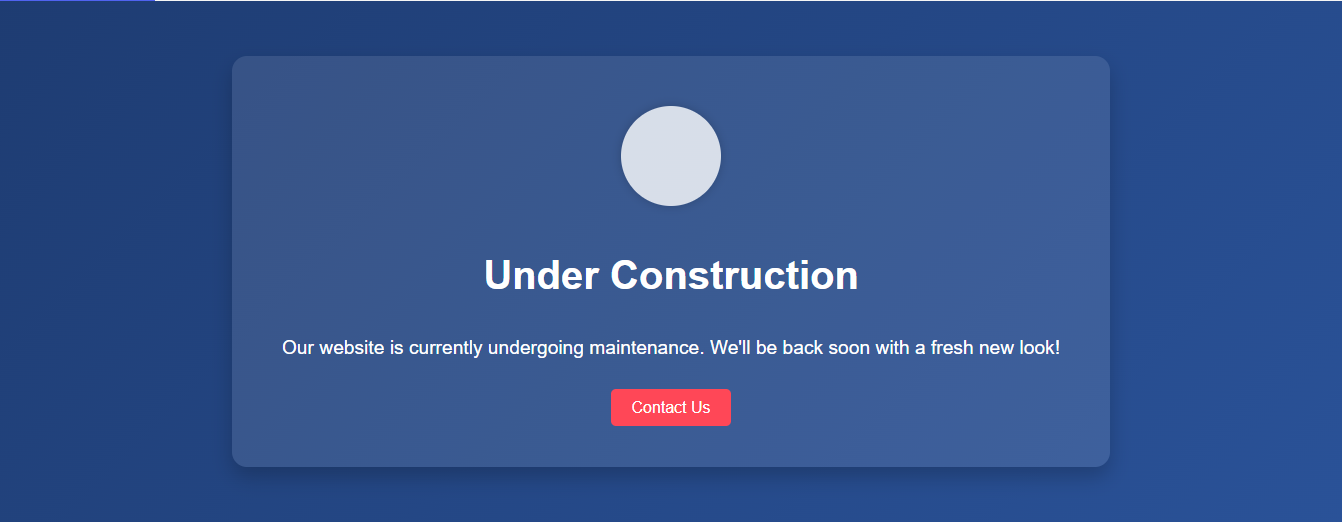
Creating a captivating “Under Construction” page is essential to maintain a professional online presence while your website is being updated. This guide presents a cutting-edge “Under Construction” page designed with modern HTML/CSS techniques. Featuring a sleek and responsive layout, this template ensures your visitors are informed and engaged, even when your site is temporarily unavailable. Discover how to implement this innovative design to keep your audience excited about what’s coming next.Cutting-Edge Under Construction Page with Modern HTML/CSS Design
HTML Code
[acf_code_field]
<title>Under Construction</title>
body, html {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(135deg, #1e3c72, #2a5298); /* Gradient background */
font-family: 'Roboto', sans-serif;
color: #fff;
}
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
background: rgba(255, 255, 255, 0.1); /* Semi-transparent white background for content */
padding: 50px;
border-radius: 15px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
max-width: 80%;
margin: 20px;
}
.logo {
width: 100px;
height: 100px;
background: rgba(255, 255, 255, 0.8);
border-radius: 50%;
margin-bottom: 20px;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.logo img {
width: 70%;
height: 70%;
}
h1 {
font-size: 2.5em;
margin-bottom: 0.5em;
}
p {
font-size: 1.2em;
margin-bottom: 1em;
}
.cta {
margin-top: 20px;
}
.cta a {
text-decoration: none;
color: #fff;
background: #ff4757;
padding: 10px 20px;
border-radius: 5px;
font-size: 1em;
transition: background 0.3s;
}
.cta a:hover {
background: #e84118;
}
@media (max-width: 768px) {
.container {
padding: 30px;
}
h1 {
font-size: 2em;
}
p {
font-size: 1em;
}
.logo {
width: 80px;
height: 80px;
}
.logo img {
width: 60%;
height: 60%;
}
}
@media (max-width: 480px) {
.container {
padding: 20px;
}
h1 {
font-size: 1.5em;
}
p {
font-size: 0.9em;
}
.logo {
width: 60px;
height: 60px;
}
.logo img {
width: 50%;
height: 50%;
}
}
<div class="container">
<div class="logo">
<img src="https://via.placeholder.com/150" alt="Logo">
</div>
<h1>Under Construction</h1>
<p>Our website is currently undergoing maintenance. We'll be back soon with a fresh new look!</p>
<div class="cta">
<a href="#">Contact Us</a>
</div>
</div>
Conclusion
The “Cutting-Edge Under Construction Page with Modern HTML/CSS Design” offers a stylish and professional way to inform your visitors that your website is undergoing maintenance. With its sleek gradient background, responsive two-column layout, and clear call-to-action, this design ensures a positive user experience. Implementing this modern under-construction page helps maintain engagement and anticipation while you work on delivering an improved online presence.
Facebook
Twitter
LinkedIn
WhatsApp
Email
X
Print






